Streamlining JavaScript Development with PackageFlex: One-Click Copy for npm Install Commands
Hello fellow developers! Today, I'm thrilled to introduce a tool that's going to revolutionize the way you work with npm packages. Say hello to PackageFlex Chrome Extension – your shortcut to streamlined npm install commands!
The Frustration
As JavaScript developers, we've all been there. You find a fantastic npm package, and you're ready to integrate it into your project. But, oh boy, the process of copying the install command and ensuring it aligns with your preferred package manager can be a bit of a headache.
Introducing PackageFlex
PackageFlex is designed with one goal in mind – to simplify the npm package management process. With this Chrome Extension, you can now copy install commands for npm, yarn, pnpm, or bun with just one click! No more toggling between documentation pages or manually adjusting commands.
Key Features
One-Click Copy: Easily copy install commands for npm, yarn, pnpm, and bun with a single click, saving you time and frustration.
Enhanced Experience: Enjoy a streamlined npm website interface that integrates seamlessly with your preferred package manager.
Flexibility: Whether you're a fan of npm, yarn, pnpm, or bun, PackageFlex adapts to your workflow, making it the perfect companion for every JavaScript developer.
How It Works
Installation: Get started by installing the PackageFlex Chrome Extension. Simply clone the repository or download the ZIP file, enable developer mode in Chrome, and load the extension.
Usage: Visit the npm website and navigate to your desired package. Look for the PackageFlex icon in your browser's toolbar. Click on the icon to open the options menu, choose your preferred package manager, and click "Copy" – it's that easy!
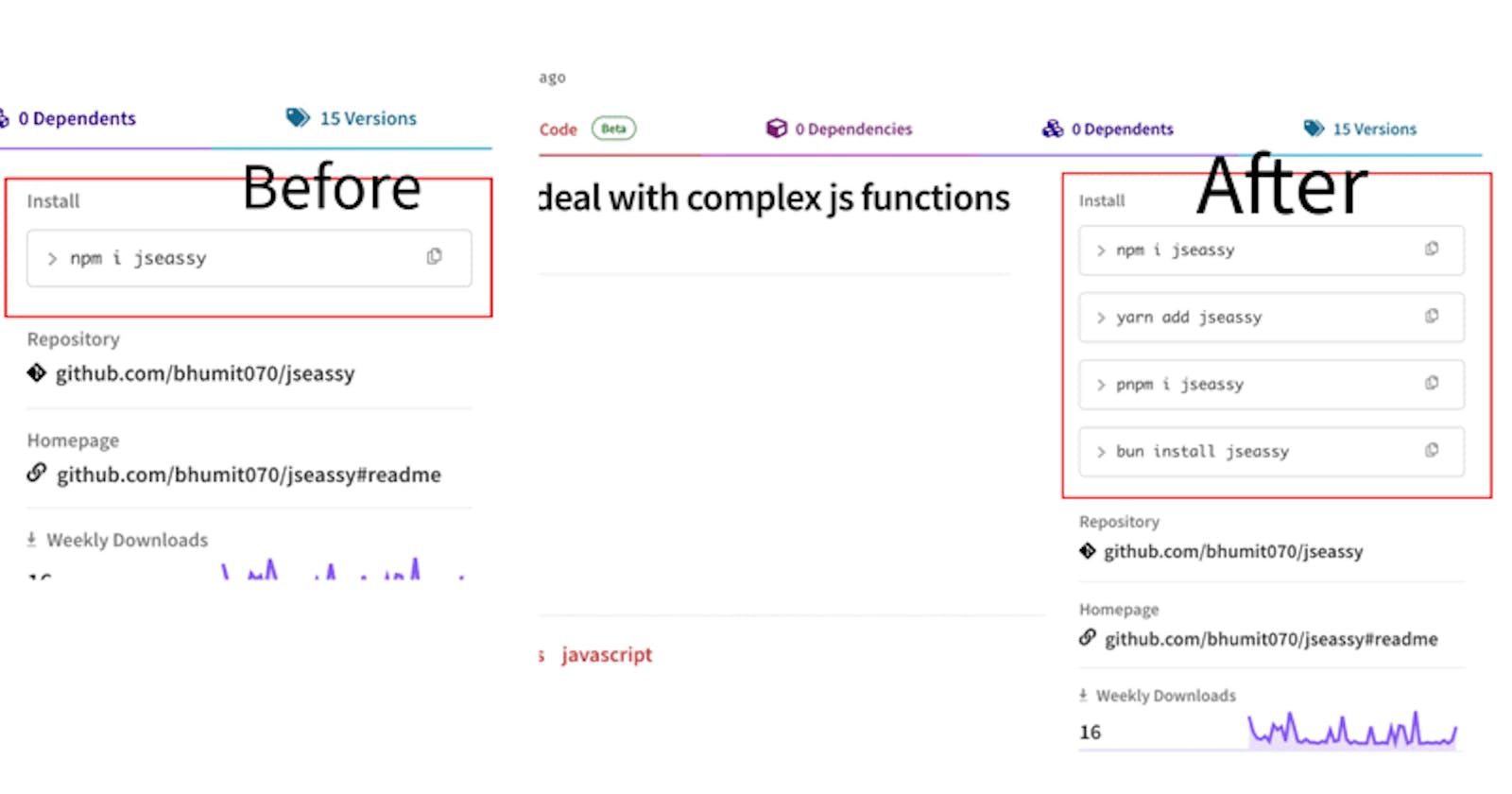
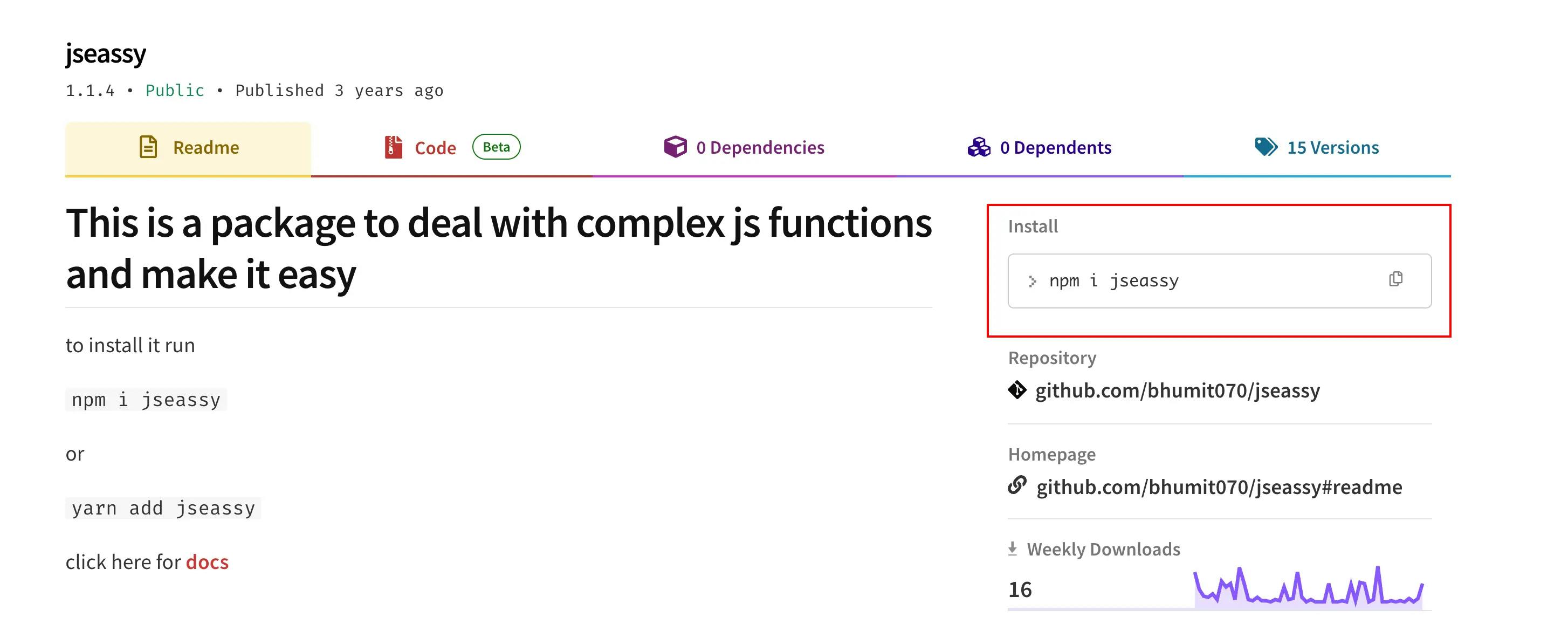
Before

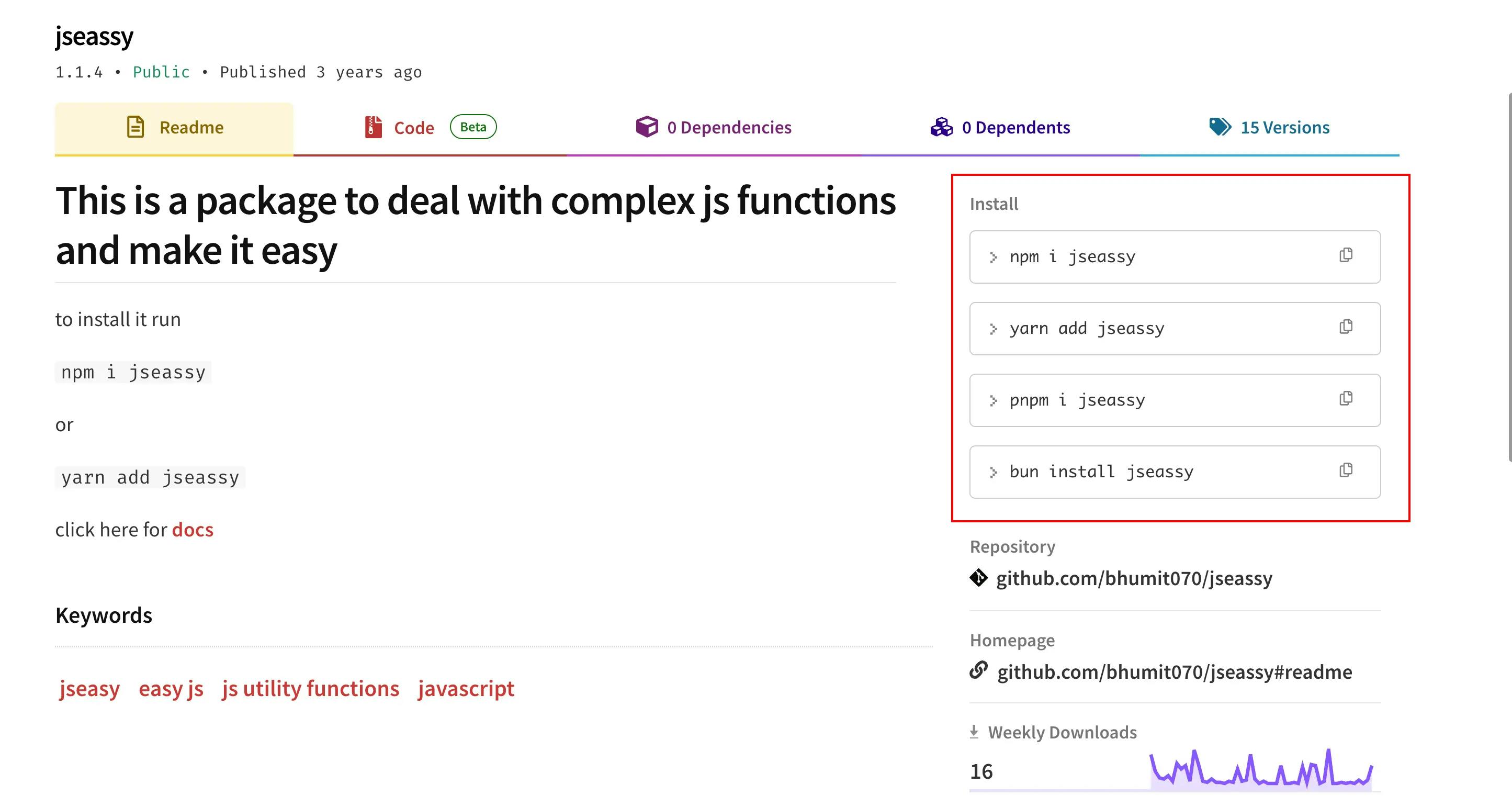
After

Ready to Try PackageFlex?
Head over to the PackageFlex GitHub repository to explore the code, and installation instructions, and contribute to the project.
Conclusion
PackageFlex is not just a tool; it's a game-changer for JavaScript developers looking to streamline their workflow. Try it out, share your thoughts, and let's make JavaScript development even more enjoyable together!
Happy coding! 🚀💻