Deep Link Nighmare 💀
Have you ever experienced a technology nightmare that left you frustrated and disappointed? Well, let me tell you about my worst experience with Firebase deep link and Instagram webview. It all started when I was trying to implement deep linking into my app, and little did I know the rollercoaster ride that awaited me. As I delved deeper, I found myself stuck in a maze of errors and bugs that seemed never-ending. And just when I thought it couldn't get any worse, Instagram webview decided to join the party. In this article, I'll share my story of how this seemingly simple task turned into a nightmare that lasted for weeks.
At first glance, my client's requirements seemed pretty straightforward. They wanted their app to have a specific page with a deep link, and when the user clicked on that deep link, the app would open directly to that page. As an experienced developer, I was confident that I could easily implement this feature using Firebase deep links.
I started by creating the deep link URL and testing it on my device. Everything seemed to be working as expected, simple right

Just when I thought I was done with the deep link feature, my client contacted me again with a new requirement. They wanted to track the number of clicks on the deep link and have the data available only in the admin panel.
I thought I will give firebase a deep link and firebase will provide me statistics with link clicks app opens and what not but as you know expectations always hurts

There is not way firebase gives that information to us because these links are generated dynamically from my backend.
So I started thinking about alternate solution so I came with an idea that the user will be first redirected to my landing page and then I will redirect them to my deeplink thus I will get link click count and and app page will open as well, once again simple right but I lost the link previews which deep links were giving me, but as I was aware of meta and og tags it was an easy task to generate link previews I just need to dynamically send html from my server and I was done
Now again peaceful days 😌

But these peaceful days did not last long and deep link stopped working
reason: My client started facebook and instagram advertising and when my custom link was shared on was redirecting to deep link but not redirecting to my app 😭 and this is the issue with react native webview and it is still open in github since 2016
So my colleague android ( did I mention this issue was in android only 😅 ) developer came with an idea to open the android app with custom scheme
Little note about custom schemes
- custom schemes are links which can help you open your app from the browser these custom schemes gets registered at os level at time of installing the app
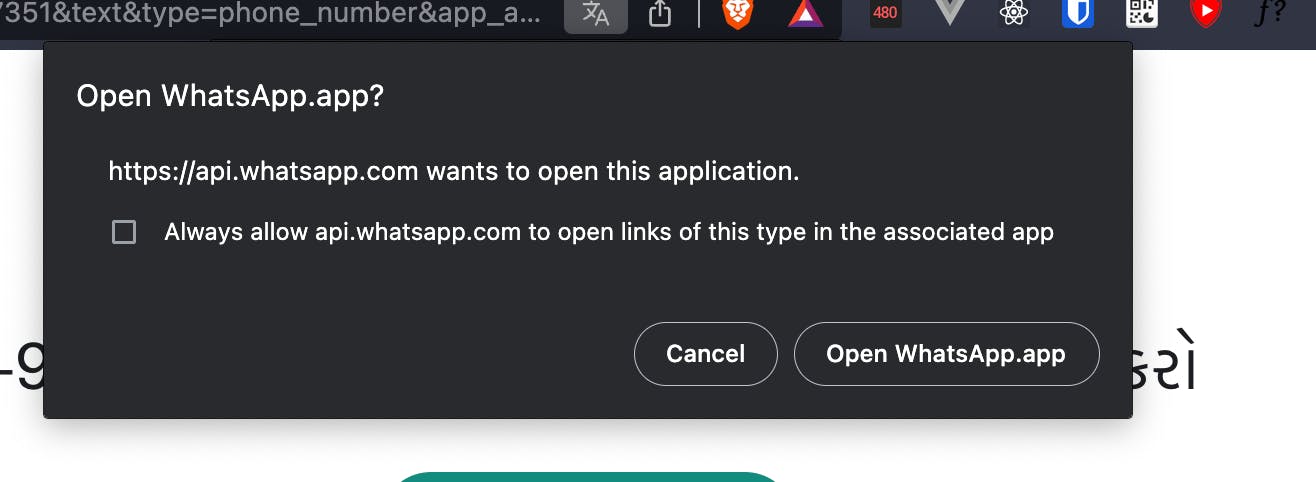
Below is example of whatsapp website trying to open whatsapp app through custom scheme

but the issue remains same 😔, instagram webview can not handle if the app is not installed and the webview crashes, so now what!!!
We observed that our link just only does not work in webview else it works find, so we just need to find a way so that when the link in clicked in instagram and facebook it gets opened in external browser and link will just work fine 🎊
But the question is how do I we do that ?
Remember when I said I was sending meta tags to generate link previews after some research I found about one meta tag
<meta http-equiv="refresh" content="0; url=intent://${intent_link}/#Intent;scheme=https;action=android.intent.action.VIEW;end;" />
So now what happens is when someone clicks on the link the in app browser is opened and then it openes an external browser and then the browser opens the my original deep link and then deep link takes the control what to do
After days of struggling and endless brainstorming sessions with my team, we finally found a solution that worked seamlessly. By using a combination of custom schemes and the meta refresh tag, we were able to bypass the limitations of Instagram webview and provide a smooth user experience for our clients.

Looking back, it was a tough journey, but the lessons we learned along the way were invaluable. We gained a deeper understanding of how webview technology works and how to handle unforeseen obstacles that arise during development.
In conclusion, while the road to implementing Firebase deep links and Instagram webview may have been bumpy, we emerged victorious with a solution that exceeded our client's expectations. And who knows, maybe the next time we face a similar challenge, we'll be better equipped to tackle it head-on.