I recently discovered a fascinating feature on the SoundCloud website: the ability to seamlessly control audio playback across multiple tabs in the same browser. Intrigued by this, I delved into how it was implemented and stumbled upon a powerful tool - JavaScript's Broadcast Channel API.
The Broadcast Channel API allows communication between browser tabs, making real-time updates and synchronization possible. It's supported by major browsers, making it a versatile solution for enhancing user experiences.
Using the Broadcast Channel API
To implement this feature, create a BroadcastChannel object with a channel name, like so:
const broadCast = new BroadcastChannel('audio-player');
Now, you can send messages using postMessage:
broadCast.postMessage({
type: 'audio-played',
});
To receive messages, subscribe to the onmessage event:
broadCast.onmessage = ({ data = {} }) => {
console.log(data);
};
This simple yet powerful API enables real-time communication between browser tabs, opening up possibilities for dynamic and synchronized user interfaces.
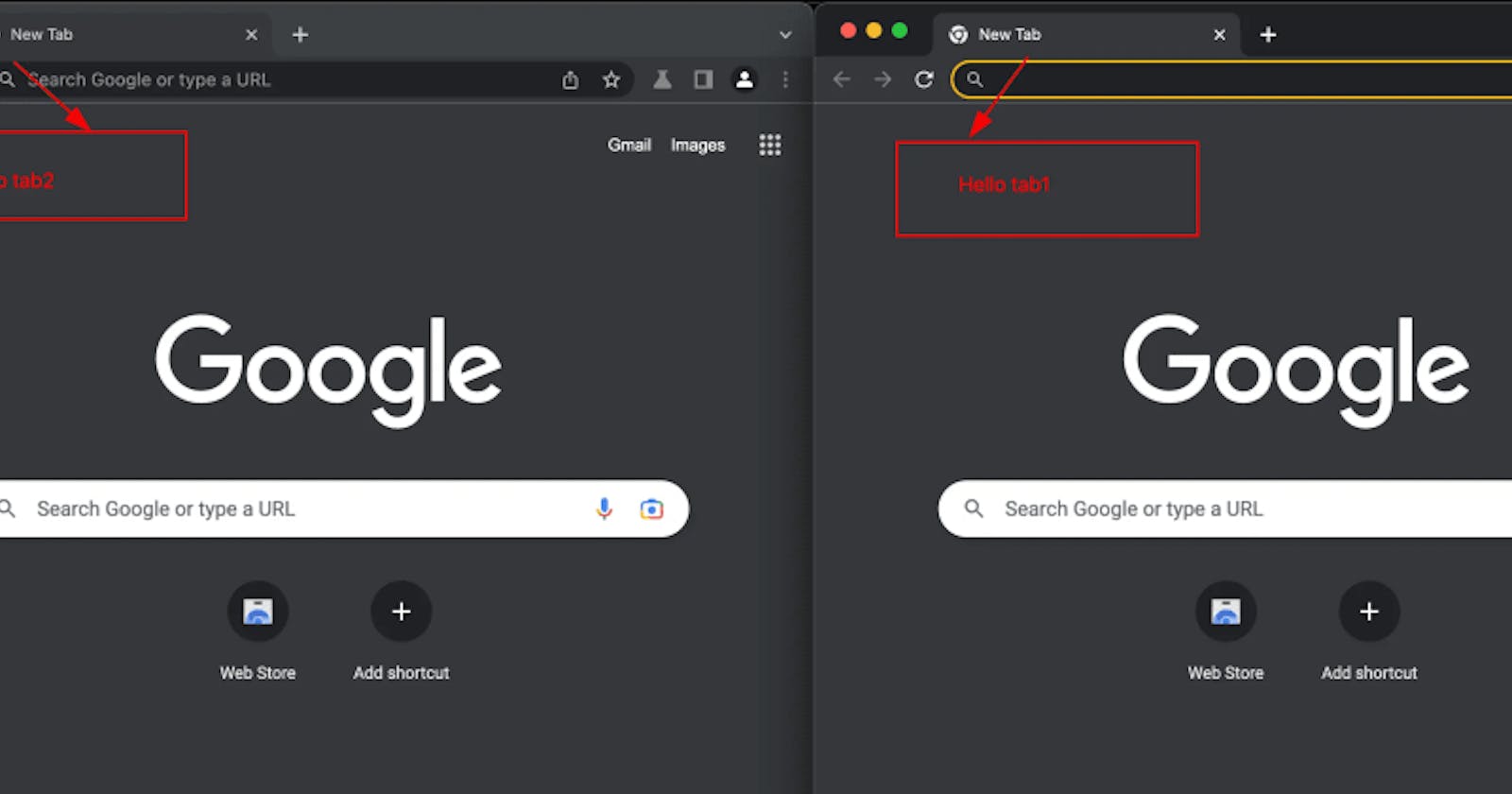
I have created a sample demo to showcase this feature.
Conclusion
The Broadcast Channel API offers a seamless solution for enhancing multi-tab support on your website. Explore this feature in your projects and unlock the potential for dynamic and synchronized user experiences.